Install System Application
Install
Install the system app from DevBox. Due to the installation mechanism, the desktop may not receive proper notifications. Consequently, you might need to manually refresh the page to see the icon.

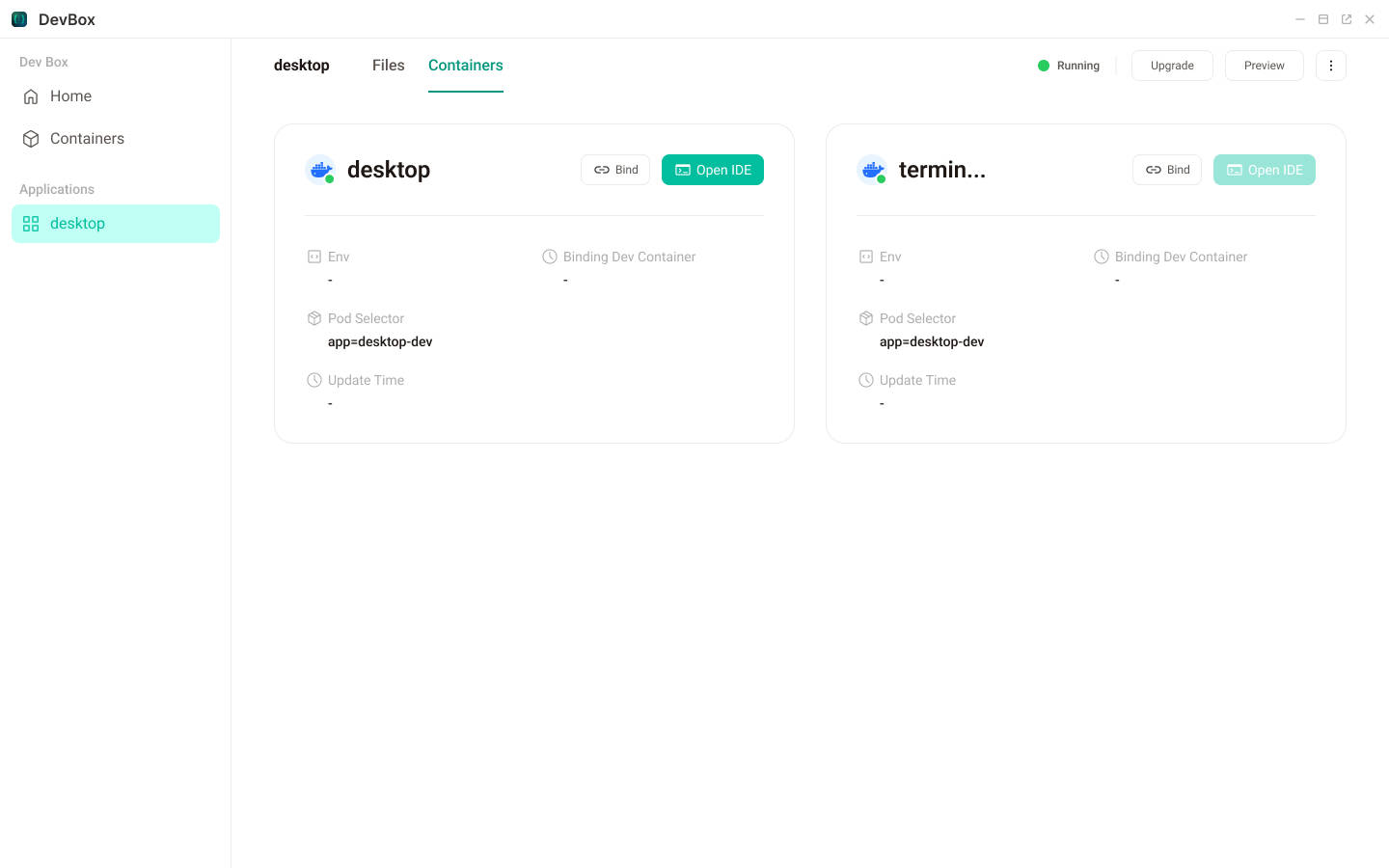
Once the application is successfully installed and in the 'Running' state, you can access the default welcome page of VSCode. Simply click the 'Open IDE' button on the 'Containers' page.

TIP
There is no need to bind in this case.
Clone Code
Once you've entered the IDE, begin by installing the gh tool.
shellapt install ghLog in to GitHub
shellgh auth loginClone the code after logging in.
shellcd /opt/code && gh repo clone beclab/desktopTIP
It's recommended to clone the code into the
/opt/codedirectory. This is because thecode serveris run by theroot, whilenginxis run by anon-root user. In this example, the/opt/codedirectory has been mounted to theapplication datadirectory of the node. So that, the code will remain saved even if the pod is restarted.
Run the Application
Run your application in the terminal of the IDE. For example:
npm run devNginx
Open the folder
/opt/code/desktop-v1in VS CodeTo run debugging, first modify the
nginxconfiguration in the container.- Use VS Code to open the configuration file located at
/etc/nginx/conf.d/default.conf.
- Use VS Code to open the configuration file located at
Modify the proxies for front-end and back-end testing.
nginxlocation / { proxy_pass http://127.0.0.1:9000; proxy_set_header Host $http_host; proxy_set_header X-real-ip $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection $http_connection; proxy_set_header Accept-Encoding gzip; } location /api { proxy_pass http://127.0.0.1:3010; proxy_set_header Host $http_host; proxy_set_header X-real-ip $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection $http_connection; proxy_set_header Accept-Encoding gzip; }You can also configure the proxy for other services in project, as an example.
nginxlocation /api/logout { add_header 'Access-Control-Allow-Headers' 'x-api-nonce,x-api-ts,x-api-ver,x-api-source'; proxy_pass http://authelia-svc; proxy_set_header Host $host; proxy_set_header X-real-ip $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; add_header X-Frame-Options SAMEORIGIN; }The configuration is exactly the same as when running in Olares, and no further modifications are required.
Reload Nginx after modification.
nginx -s reload- If you want to keep the
default.confofnginx, you can save it in either/root/.configor the code repository. Then, each time you restart the pod, go to VS Code Terminal and create a new soft link.
cd /etc/nginx/conf.d
rm default.conf
ln -s /root/.config/default.conf
nginx -s reloadExample of a complete nginx.conf file (Desktop as an example)
server {
listen 8080 default_server;
root /app;
location / {
proxy_pass http://127.0.0.1:9000;
proxy_set_header Host $http_host;
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $http_connection;
proxy_set_header Accept-Encoding gzip;
}
location /api {
proxy_pass http://127.0.0.1:3010;
proxy_set_header Host $http_host;
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $http_connection;
proxy_set_header Accept-Encoding gzip;
}
location /server {
proxy_pass http://127.0.0.1:3010;
# rewrite ^/server(.*)$ $1 break;
# Add original-request-related headers
proxy_set_header Host $host;
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /notification {
proxy_pass http://127.0.0.1:3010;
# rewrite ^/server(.*)$ $1 break;
# Add original-request-related headers
proxy_set_header Host $host;
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /video {
proxy_pass http://127.0.0.1:3010;
# rewrite ^/server(.*)$ $1 break;
# Add original-request-related headers
proxy_set_header Host $host;
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /api/logout {
add_header 'Access-Control-Allow-Headers' 'x-api-nonce,x-api-ts,x-api-ver,x-api-source';
proxy_pass http://authelia-svc;
proxy_set_header Host $host;
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
add_header X-Frame-Options SAMEORIGIN;
}
location /api/device {
add_header Access-Control-Allow-Headers "access-control-allow-headers,access-control-allow-methods,access-control-allow-origin,content-type,x-auth,x-unauth-error,x-authorization";
add_header Access-Control-Allow-Methods "PUT, GET, DELETE, POST, OPTIONS";
add_header Access-Control-Allow-Origin $http_origin;
add_header Access-Control-Allow-Credentials true;
proxy_pass http://settings-service;
proxy_set_header Host $host;
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
add_header X-Frame-Options SAMEORIGIN;
}
location /api/refresh {
add_header Access-Control-Allow-Headers "access-control-allow-headers,access-control-allow-methods,access-control-allow-origin,content-type,x-auth,x-unauth-error,x-authorization";
add_header Access-Control-Allow-Methods "PUT, GET, DELETE, POST, OPTIONS";
add_header Access-Control-Allow-Origin $http_origin;
add_header Access-Control-Allow-Credentials true;
proxy_pass http://authelia-backend-svc:9091;
proxy_set_header Host $host;
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
add_header X-Frame-Options SAMEORIGIN;
}
location /proxy/3000/ {
proxy_pass http://127.0.0.1:3000;
proxy_set_header Host $http_host;
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $http_connection;
proxy_set_header Accept-Encoding gzip;
add_header Access-Control-Allow-Headers "Accept, Content-Type, Accept-Encoding";
add_header Access-Control-Allow-Methods "GET, OPTIONS";
add_header Access-Control-Allow-Origin "*";
}
}After the nginx proxy is activated, you can initiate the front-end and back-end services in the VS Code Terminal.
WARNING
The service cannot be started on ports 80, 8080, and 3000.
Preview
After install the application, you can preview it by clicking on the app icon on the Olares.